浏览器总纲导航
上升到一万米的高空,俯视整个浏览器,你能看到高山,也能看到沟壑。
我们不仅要知道每一座山叫什么,而且要对山中有多少人有所了解,甚至可以看看动植物的生活状态。
从宏观角度看,浏览器是由什么组成?
我们要弄明白浏览器的各种特性,必须从它是什么,由什么组成入手。它是我们了解浏览器世界的基石。
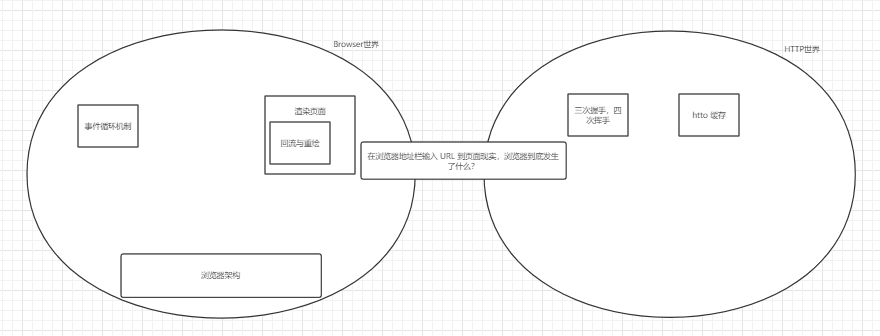
在浏览器地址栏输入 URL 到页面现实,浏览器到底发生了什么?
从输入那一刻,我们会在浏览器本地内存中查数据,当它发送 HTTP 请求后,就与 HTTP 世界有了一层交流,在 HTTP 世界里,命令经过 DNS 解析,缓存,有可能还会进行 301 重定向。。。
它们之间的世界如下所示:

最后返回浏览器拿到 HTTP 世界返回的数据,通过渲染引擎渲染页面
因为渲染加载能影响用户体验,所以这一块的回流与重绘要格外注意,同样,也是考点之一
浏览器内核
如果我们知道了浏览器是由什么组成,我们会对其中的渲染进程刚到好奇。渲染进程也就是我们所说的浏览器内核...
事件循环的理解
宏任务和微任务
浏览器中的事件循环
Node 中的事件循环(暂时不写)
V8 工作原理
垃圾回收:如何自动回收?
...
对跨域的理解
介绍浏览器跨域
介绍同源策略
CORS 如何设置,JSONP 为什么不支持 post,JSONP 方案后端需要怎么配合,Ajax 跨域前端需要设置什么
localStorage 与 cookie
定时器的理解
定时器是怎么实现的
定时器为什么是不准确的
用 setTimeout 模拟 setInterval
其他
防抖和节流
如何系统优化页面
本章与 HTTP 章的联动
HTTP 缓存
三次握手,四次挥手(HTTP 方面的内容)